
COMPANY
neonSwitzerland AG
ROLE
UX Design Intern
DURATION
6 Months
CONTRIBUTION
Enhance User-Engagement in Invest
Design System Set-Up
Illustrations, Graphics & Animations
During my tenure at Neon, I played a pivotal role in augmenting the company's profitability through strategic initiatives aimed at elevating user engagement and refining the design workflow. One notable accomplishment is the introduction of an explore section within the investment tab, a move that should significantly enhance user interaction and, consequently, contribute to increased profitability.

neon Invest
At Neon Invest, I spearheaded the transformation of the new investment feature in the digital banking app to resonate more effectively with our target audience.

Research
Extensive research revealed that our user base primarily comprised inexperienced individuals who harbored apprehensions about investing, lacking the confidence and knowledge to initiate the process. Responding to this insight, I undertook a comprehensive survey, engaged in competitor research, and conducted an ideation phase.

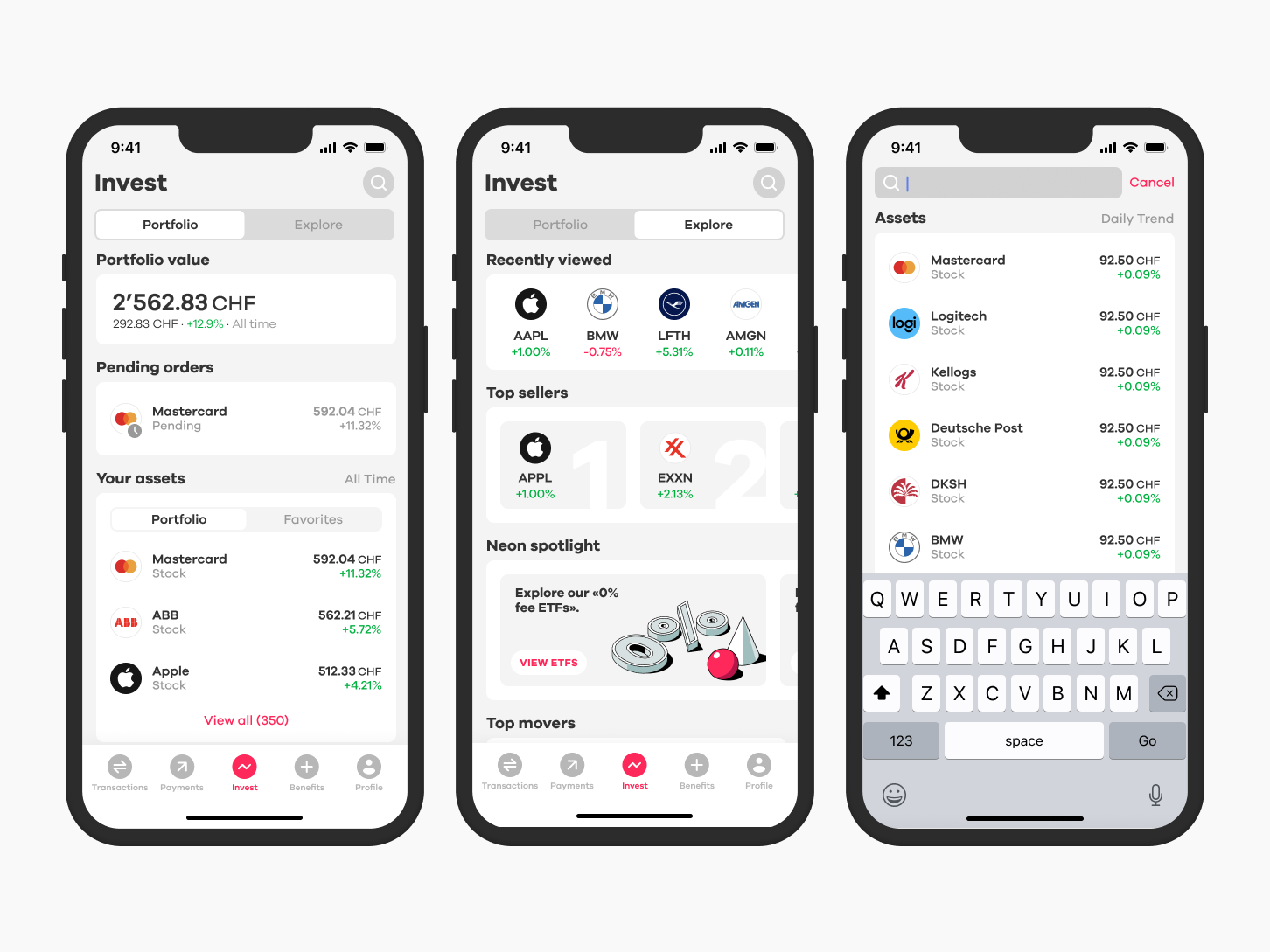
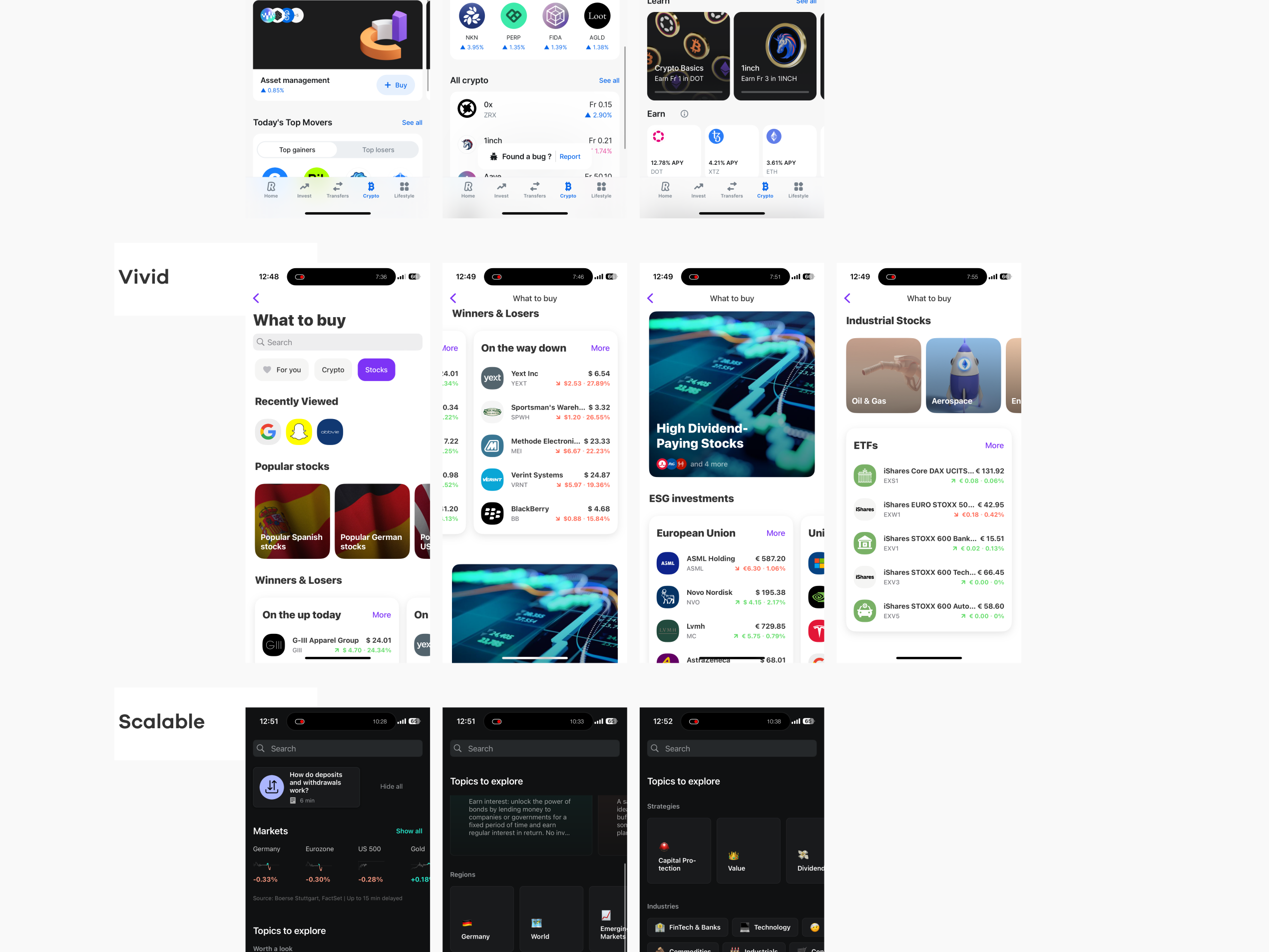
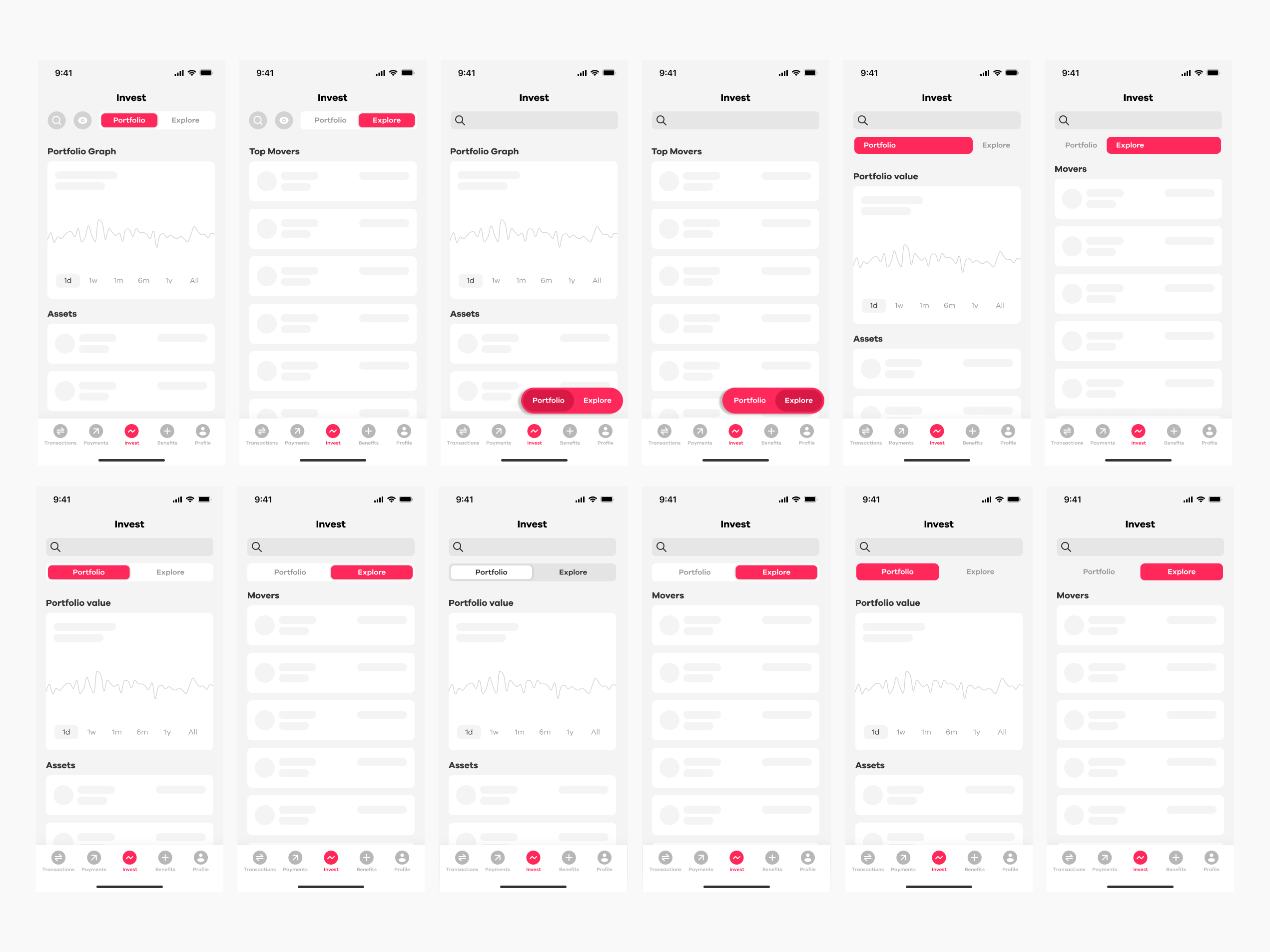
Exploration
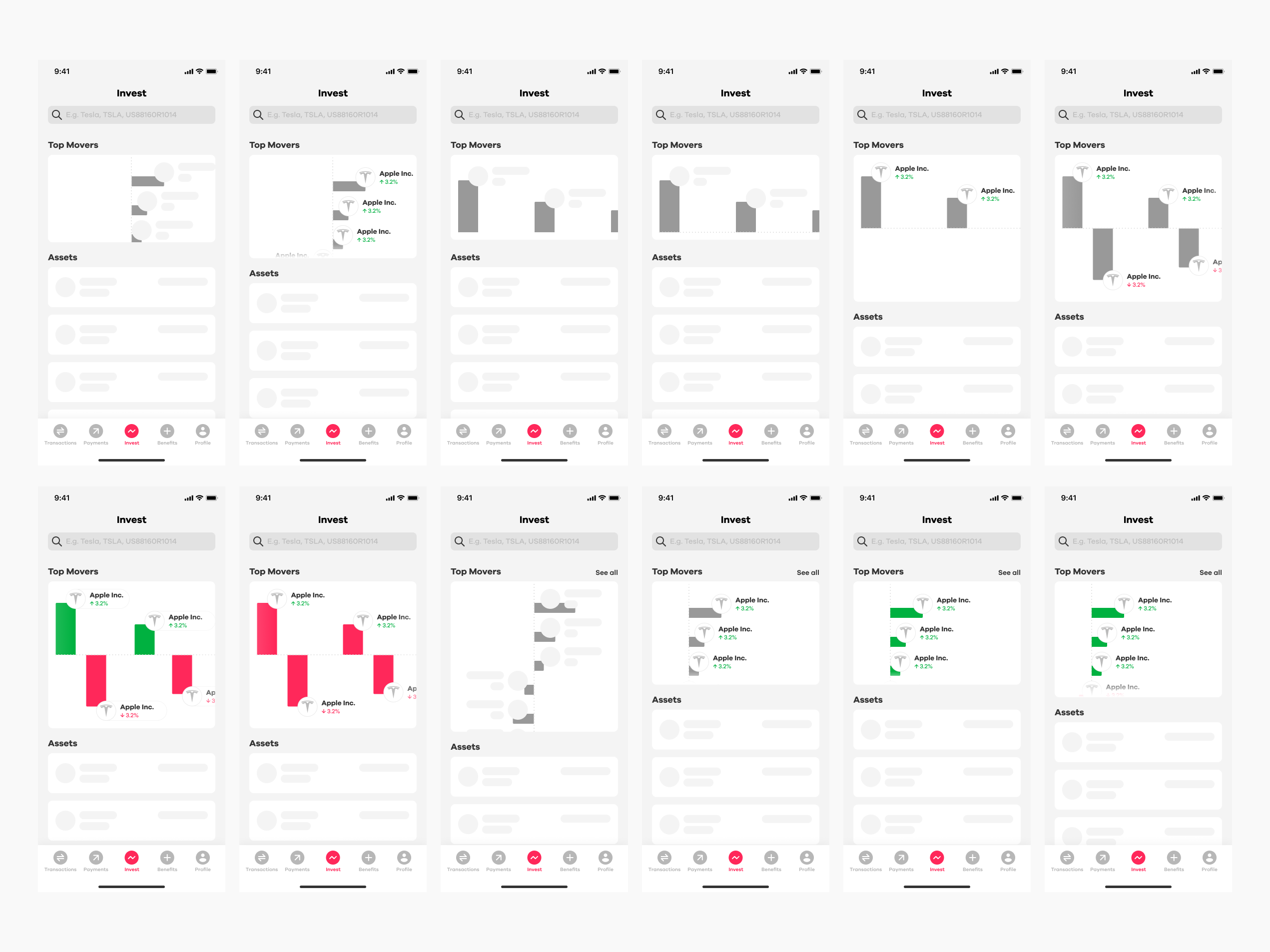
Subsequently, I meticulously crafted wireframes for various UI options for a discover section, strategically designed to inform users about potential investment opportunities in an engaging and user-friendly manner. This innovation not only addressed the concerns of our user base but also promised a substantial increase in revenue with minimal effort and cost.

Here I was trying to display data more playful. Didn't make it into the final design because the screen just would have gotten too "loud" and overwhelming.
Side Tasks
In addition to this major project, I undertook various ancillary responsibilities, including the development of a new loading animation, marketing and illustration tasks, ideation for new features, and implementing UX improvements on user flows.
This new loading animation has more character, feels modern and seemless. The old one looked generic and old-fashioned. It enabled us to improve on the transaction flow by offering a faster way to click through.

Creating a design system
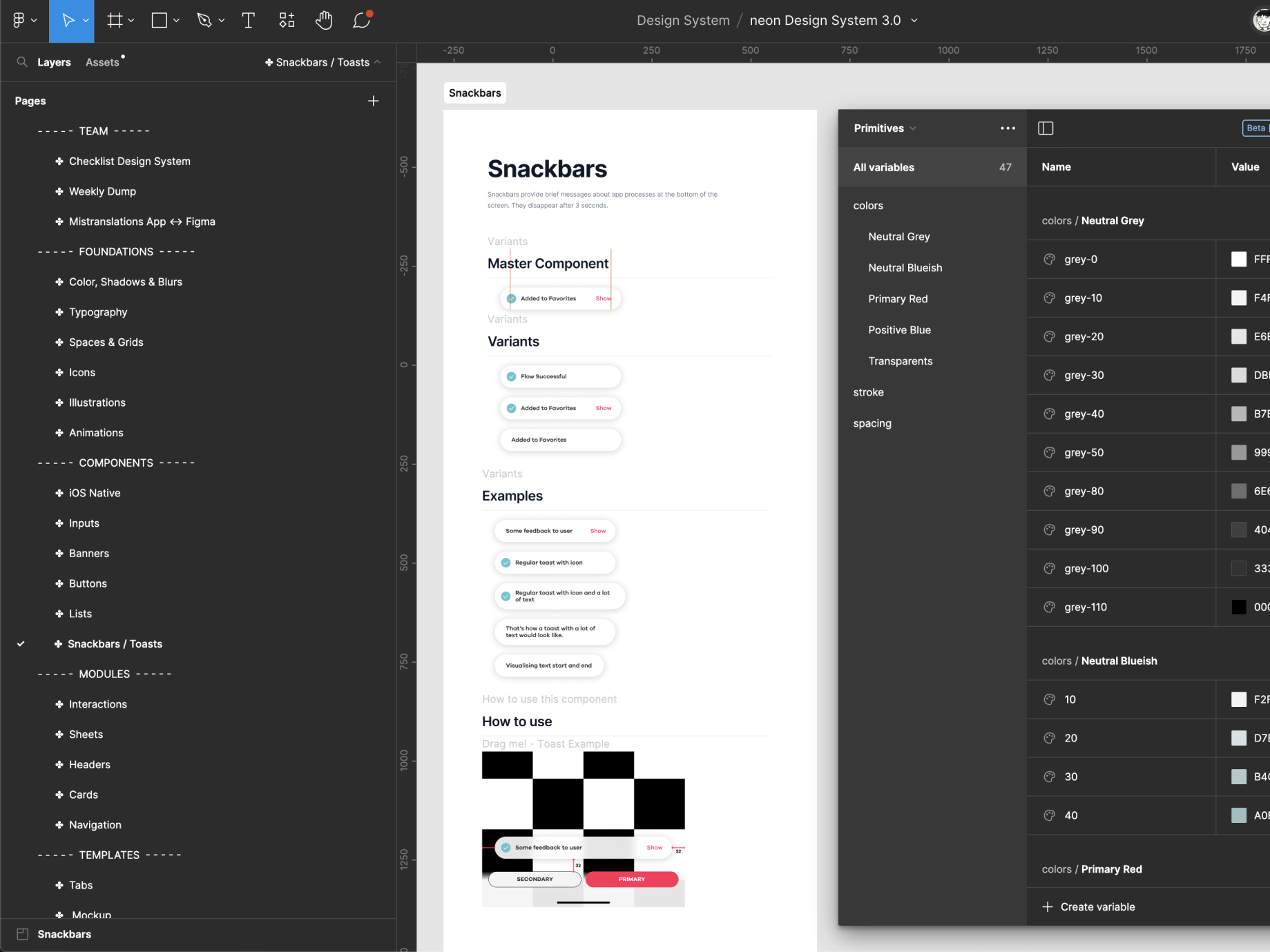
Recognizing the need for a streamlined design process, I took the initiative to improve and establish a design system. The absence of clear guidelines for utilizing existing design elements and the challenges posed by remote collaboration within the design team prompted me to lead this effort. I organized weekly design system meetings with a defined structure, where we discussed and justified new design elements.

Furthermore, to address the issue of inconsistent designs and strained communication between the design and development teams, I created master components for regularly used design elements. These master components, in turn, facilitated the creation of subcomponents that were more adaptable and convenient to use. The implementation of this systematic approach allowed for global changes to be seamlessly applied, enhancing efficiency and fostering a more collaborative and harmonious working relationship.

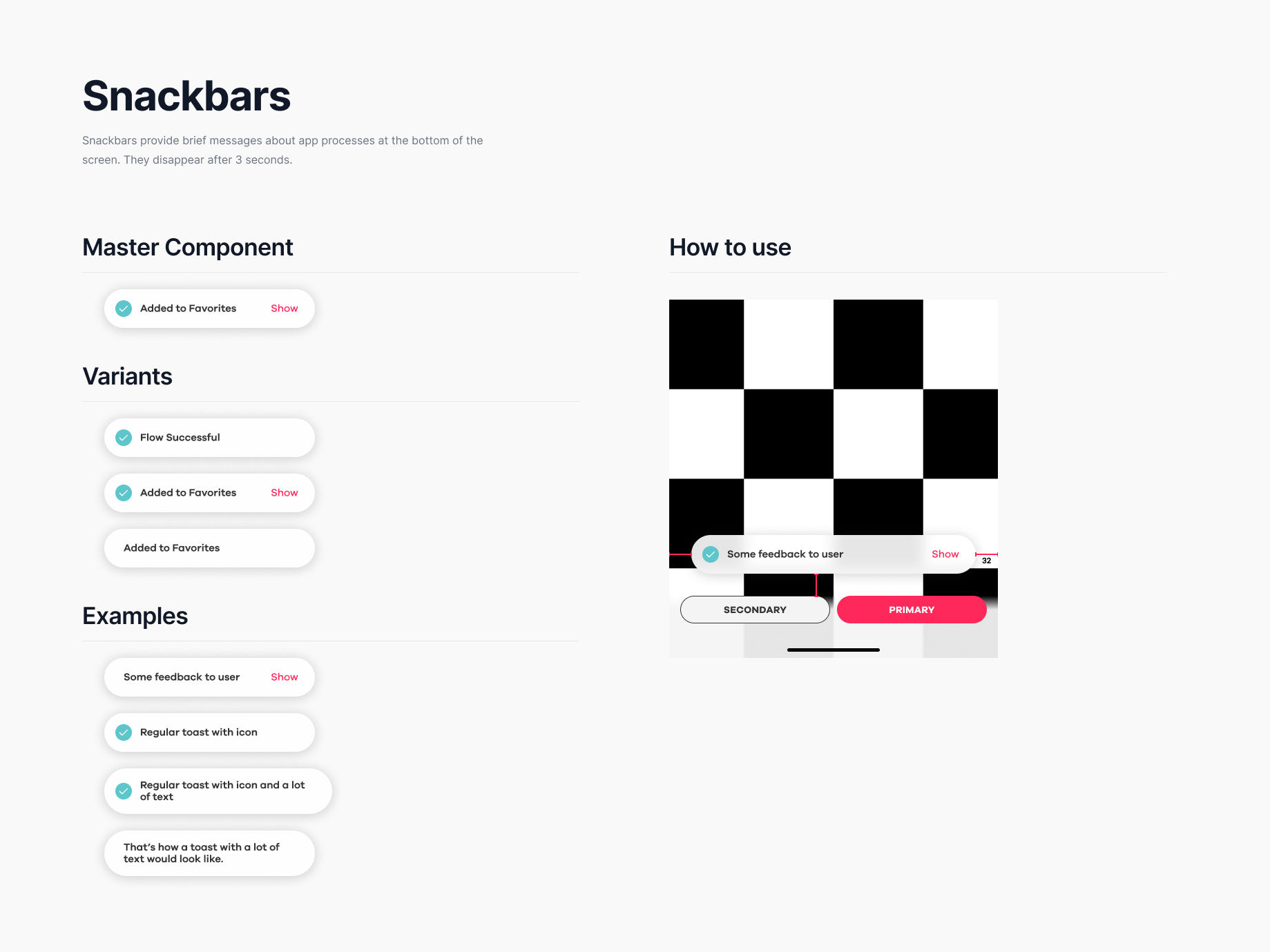
This is the template for describing a component in the design system I created. We use a master component to quickly make changes to variants of it. Also we show how it is inteded to be used with examples and a dragable example.
Summary
In summary, my multifaceted contributions have significantly elevated Neon's profitability by not only enhancing user engagement but also by optimizing design workflows.